프론트엔드/CSS
CSS 작성 방법론 중 하나인 BEM 방법론이란?
Jake Seo
2022. 12. 14. 20:47
BEM 방법론 (BEM Methodology) 이란?
대규모 프로젝트에서 CSS 코드를 관리하는 방식 중 하나이다. BEM 은 Block, Element, Modifier 의 약자이다.
Block
- 하나의 엔티티로 그 자체로 의미가 있다.
- ex)
header,container,menu,checkbox,input
Element
- 그 자체로는 의미가 없으나, block 에 묶여 의미를 가지게 되는 요소이다.
- ex)
menu item,list item,checkbox caption,header title
Modifier
Block이나Element에 들어가는 flag 이다.- 외관이나 행위를 변경하기 위해 사용한다.
- ex)
disabled,highlighted,checked,fixed,size big,color yellow
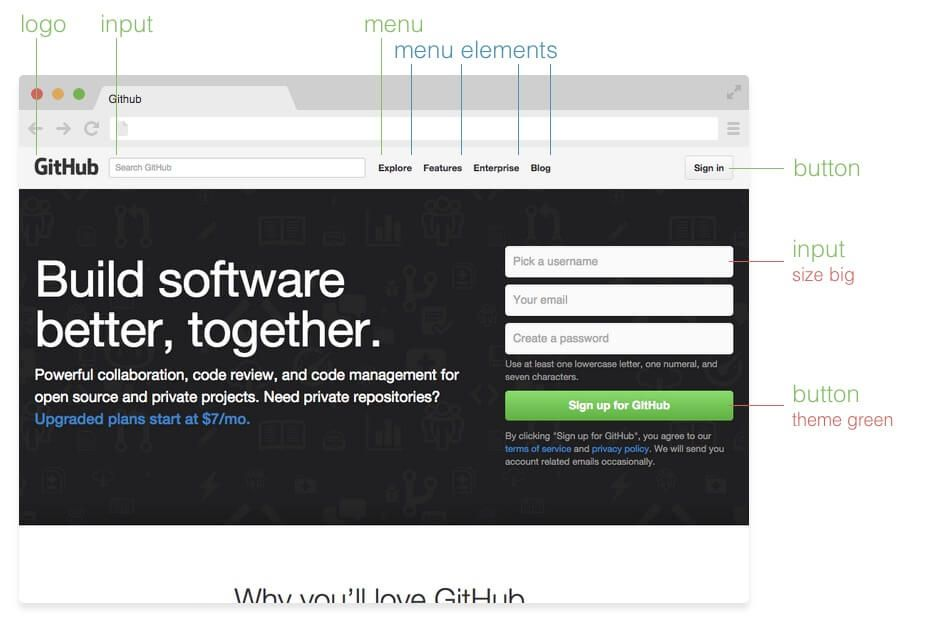
예제 화면

실제 예제 코드

위 버튼을 아래의 코드로 표현할 수 있다.
<button class="button">Normal button</button>
<button class="button button--state-success">Success button</button>
<button class="button button--state-danger">Danger button</button>SASS 의 부모 참조자를 이용하는 형태로도 가능한데, 그러면 아래와 같이도 작성 가능하다.
<button class="block__button">Normal button</button>
<button class="block__button__state-success">Success button</button>
<button class="block__button__state-danger">Danger button</button>장점
- 모듈화:
Block은 다른 엘리먼트에 의존하지 않기 때문에 독립적이어서 다른 사람이나 옛날에 만든 CSS 에서 의도치 않은 연쇄작용을 방지할 수 있다. - 재사용성: 독립적인
Block을 합쳐 똑똑하게 재사용할 수 있다. 유지해야 할 CSS 코드의 총량을 줄일 수 있다.Block의 라이브러리를 세팅하여 CSS 를 효율적으로 사용할 수 있다. - 구조: 모든 팀원들이 BEM 을 잘 따라준다면, CSS 구조를 쉽게 이해할 수 있다.
레퍼런스
https://getbem.com/introduction/
https://nykim.work/15
반응형