Next.js 라우팅 개요
Next.js 는 pages 개념 위에 파일 시스템을 기반으로 한 라우터를 가지고 있다.
next.js 의 page 란 무엇일까? 글에서 알아봤듯, pages 디렉토리에 리액트 컴포넌트 파일을 추가하면, 우리가 따로 설정해주지 않아도 해당 URL 에 접근했을 때 자동 라우팅이 된다.
pages 디렉토리 내부에 중첩 디렉토리를 만들고 파일을 배치하는 것만으로도 대부분의 라우팅 패턴을 정의할 수 있다.
인덱스 라우팅
index.js, index.ts 와 같은 파일은 언제나 메인 경로를 가리킨다.
pages/index.js와 같이 리액트 컴포넌트 파일을 추가하면,/경로로 접근 가능하다.pages/blog/index.js와 같이 리액트 컴포넌트 파일을 추가하면,/blog경로로 접근 가능하다.
중첩(Nested) 라우팅
중첩 폴더 구조를 가지고 있어도 라우팅이 잘 된다.
pages/blog/first-post.js는/blog/first-post경로로 접근 가능하다.pages/dashboard/setting/username.js는pages/dashboard/setting/username.js경로로 접근 가능하다.
Next.js 에서 링크 이동하는 방법
일반적인 HTML 로 구성된 웹페이지는 <a/> 태그를 이용해 다른 페이지로 가는 링크를 만든다. 그러나 리액트와 같은 SPA(Single Page Application) 환경에서는 일반적인 <a/> 태그를 사용하지 않는다. <a/> 태그로 페이지를 이동하면, 페이지를 로드하는 과정을 다시 처음부터 끝까지 재수행 해야 해서 다시 js 를 불러오는 과정을 수행하고 다시 js 를 이용해 페이지를 렌더링하는 과정을 수행한다.
SPA 의 목적을 생각해봤을 때, 페이지 이동이 실제로 새로운 웹페이지를 완전히 로드하는 행위가 되면 SPA 를 만드는 의미가 많이 퇴색된다. SPA 의 페이지 이동은 일반적으로 새로고침이 잘 발생하지 않고, 앱처럼 부드럽게 넘어가는 것이 특징이다. SPA 에서는 '클라이언트 사이드 네비게이션'이라는 것을 이용해 이동하여 새로고침 없이 앱처럼 부드럽게 이동하는 느낌을 주는 것이 가능하다.
<a/> 태그를 굳이 사용한다면?

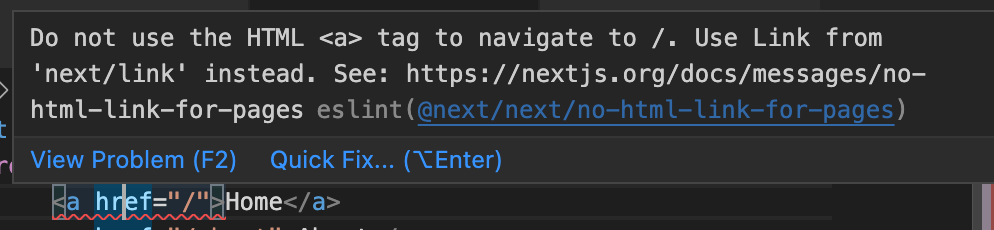
ESLint가 설치되어 있다면, <a> 태그를 이용하려 했을 때 위와 같은 권고 메세지를 볼 수 있다. next/link에 있는 Link 컴포넌트를 사용하라고 권장하고 있다.
<a> 태그를 독립적으로 사용하는 것은 자제하자.
Link 컴포넌트 사용하기
import Link from "next/link";
const NavBar = () => {
return <nav>
<Link href="/"><a>Home</a></Link>
<Link href="/about"><a>About</a></Link>
</nav>
}
export default NavBar;next.js 의 <Link> 컴포넌트는 페이지간 클라이언트 사이드 라우팅을 제공한다. <Link> 태그 내부에 <a> 태그를 넣고 기존에 <a> 태그에 들어가던 href 속성은 <a> 태그가 아닌 <Link>에 넣어주면 된다.
뷰포트 내부에 있는 <Link> 는 기본 값으로 주고받는 데이터를 포함해서 미리 불러진다. (pre-fetchched by default including the corresponding data) 서버에서 렌더링되는 라우트에 대해서는 pre-fetch 가 이루어지지 않는다.
<Link> 컴포넌트를 적용하면 자바스크립트에 의해 마치 새로고침이 없는 것과 같이 페이지가 부드럽게 넘어가게 된다.
동적인 경로 링크하기
아래 소스코드와 같이 ${} 와 같은 interpolation 방식으로 동적 경로를 적용할 수 있다.
또한 아래 소스코드의 encodeURIComponent 는 UTF-8 호환을 유지하여, 한국어나 기타 외국어에 대한 문제를 해결해준다.
import Link from 'next/link'
function Posts({ posts }) {
return (
<ul>
{posts.map((post) => (
<li key={post.id}>
<Link href={`/blog/${encodeURIComponent(post.slug)}`}>
<a>{post.title}</a>
</Link>
</li>
))}
</ul>
)
}
export default Posts위에 대한 대체재로 URL 오브젝트를 사용해도 무관하다. ${} 대신 href 내부에 URL object 를 사용하는 방식이다.
import Link from 'next/link'
function Posts({ posts }) {
return (
<ul>
{posts.map((post) => (
<li key={post.id}>
<Link
href={{
pathname: '/blog/[slug]',
query: { slug: post.slug },
}}
>
<a>{post.title}</a>
</Link>
</li>
))}
</ul>
)
}
export default Postspathname은pages디렉토리 내부의 경로 이름을 말한다.query는 다이나믹 세그먼트를 가진 오브젝트를 말한다. 위에서는slug이다.
useRouter()로 현재 URL 파악하기
import Link from "next/link";
import { useRouter } from "next/router";
export default function NavBar() {
const router = useRouter();
console.log(router);
return (
<nav>
<Link href="/">
<a style={{color: router.pathname === "/" ? "red" : "blue"}}>Home</a>
</Link>
<Link href="/about">
<a style={{color: router.pathname === "/about" ? "red" : "blue"}}>About</a>
</Link>
</nav>
);
};- 위와 같이
useRouter()를 통해 현재의 경로를 알 수 있다. useRouter()혹은withRouter()를 통해 router 오브젝트 에 접근이 가능하다.route오브젝트는 현재 경로(pathname), 쿼리스트링(query),basePath나locale이 제거된 경로(asPath),basePath,locale, 라우터 필드가 준비되었는지 확인하는 것(isReady) 등의 정보를 가지고 있다.

React Router DOM 과의 차이와 주의점
<Link href="/">Home</Link>React Router DOM의 경우 위와 같이 Link 컴포넌트 내부에 직접 문자를 입력하지만, next.js에서 제공하는 Link 컴포넌트의 경우 Link 컴포넌트 내부에 <a> 태그를 작성해야 나중에 컴포넌트 스타일이나 클래스 이름 등을 줄 수 있게 된다.
레퍼런스
'프레임워크 > next.js' 카테고리의 다른 글
| Next.js 의 빌트인 태그인 next/head 는 무엇일까? (0) | 2022.06.20 |
|---|---|
| Next.js 가 지원하는 Pre-rendering 이란 무엇일까? (0) | 2022.06.19 |
| Next JS 에서 스타일링을 적용하는 다양한 방법 (0) | 2022.06.18 |
| Next.js APP _app.js 의 모든 것 (0) | 2022.06.18 |
| next.js 의 page 란 무엇일까? (0) | 2022.06.14 |
