개요
개발하다보면 간혹 해당 버튼에 어떤 이벤트가 들어있는지 알고 싶을 때가 있다. 하지만 아쉽게도 브라우저에서 제공하는 Native API 로는 알 수 있는 방법이 없다.
그러나, JQuery 를 통해 혹은 Chrome Dev tools 를 통해 알 수 있다.
Jquery 를 이용한 방법
Jquery 는 내부적으로 엘리먼트에 대한 이벤트 정보를 저장하고 있어 이렇게 이벤트를 확인하는 것이 가능하다.
$._data($("#엘리먼트_아이디")[0], "events");위와 같은 코드를 실행하여 해당 엘리먼트에 걸린 이벤트를 볼 수 있다. [0] 을 해주는 이유는 Jquery Object 에서 Standard Html Element 로 타입을 변환하기 위해서이다.
참고로 위의 결과로 나오는 내용은 Jquery 의 내부 데이터 구조에 접근하여 알아내는 것이고 공식 API 가 아니다. 또한 이는 수정되어선 안된다.
.data(“events”): jQuery stores its event-related data in a data object named (wait for it) events on each element. This is an internal data structure so in 1.8 this will be removed from the user data name space so it won’t conflict with items of the same name. jQuery’s event data can still be accessed via jQuery._data(element, "events") but be aware that this is an internal data structure that is undocumented and should not be modified.
Chrome Dev Tools 를 이용하는 방법
개발자 도구 탭을 이용하는 방법

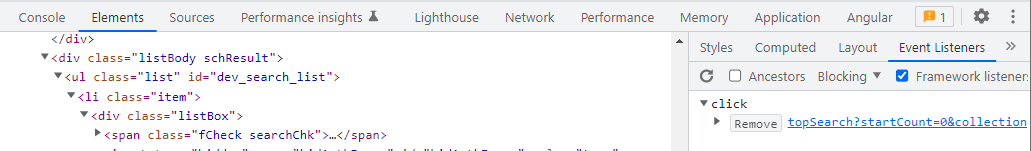
Elements 탭에서 HTML Element 를 선택하고 우측 탭에서 Event Listener 를 선택하여 볼 수 있다.
개발자 도구 콘솔을 이용하는 방법
getEventListeners(document.getElementById("pub_check_all"));크롬 개발자도구 내부에서는 getEventListeners 라는 내부 메서드를 제공하는데, 이를 이용해 걸려있는 이벤트 리스너를 가져올 수 있다.
'프론트엔드 > Web API' 카테고리의 다른 글
| FormData 란? 그리고 사용법 (0) | 2022.06.29 |
|---|---|
| URLSearchParams 란? 그리고 사용법 (0) | 2022.06.29 |
| window.location 이란? (0) | 2022.06.29 |
| 바닐라 자바스크립트를 이용해 이벤트 등록할 때 실수하기 쉬운 부분들 (0) | 2022.06.29 |
| JS 코드로 .css 파일 혹은 .js 파일 삽입하기 (0) | 2022.06.01 |
