다형성 (Polymorphism) 이란?
poly: 여러 개(multiple) 라는 뜻을 가지고 있다.morp-: 구조(structure) 라는 뜻을 가지고 있다.
두개를 합치면 다양한 구조를 가지게 된다는 뜻이다.
다형성 적용 전
interface SuperPrint {
(arr: number[]): void;
(arr: boolean[]): void;
(arr: string[]): void;
(arr: number[] | boolean[]): void;
}
const superPrint: SuperPrint = (arr) => {
arr.forEach((elem) => console.log(elem));
};
superPrint([1, 2, 3]);
superPrint([true, false, false]);
superPrint(["a", "b"]);
superPrint([1, 2, true, false]);배열을 출력해주는 메서드를 구성했는데 문제가 있다.
- 매번 새로운 타입을 받고 싶을 때마다 인터페이스에 새로운 타입의 배열을 받을 수 있다고 명시해주어야 할까?
- 이건 너무 비효율적이다.
- 그렇다면, 아무 타입이나 들어올 수 있게 해줄까?
- 타입스크립트를 쓰는 의미가 없다.
- 제네릭을 이용해보자.
다형성 적용 후
interface SuperPrint<T> {
(arr: T[]): void;
}
const superPrint: SuperPrint<number> = (arr) => {
arr.forEach((elem) => console.log(elem));
};
superPrint([1, 2, 3]);- 함수 타입을 정의할 때, 어떤 배열을 처리할 것인지만 뒤에 붙여주면 된다.
interface SuperPrint<T> {
(arr: T[]): void;
}
const superPrint: SuperPrint<number | string> = (arr) => {
arr.forEach((elem) => console.log(elem));
};
superPrint([1, 2, 3, "4"]);- 이렇게 해도 아무런 문제 없다.
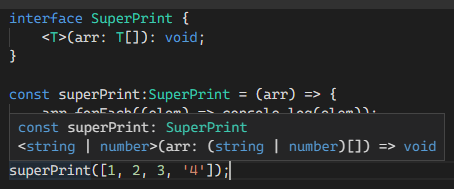
타입 추론 제네릭 이용하기
interface SuperPrint {
<T>(arr: T[]): void;
}
const superPrint: SuperPrint = (arr) => {
arr.forEach((elem) => console.log(elem));
};
superPrint([1, 2, 3, "4"]);위와 같이 작성하면, 제네릭의 타입을 추론해서 타입스크립트가 적용한다.

- 타입 추론에 너무 기대는 방식이라 선호하진 않는다.
- 사실상 아무 배열이나 심지어 튜플도 들어갈 수 있기 때문에 제약이 너무 적어진다.
any[]와의 차이가 무엇일지 잘 생각해보아야 한다.

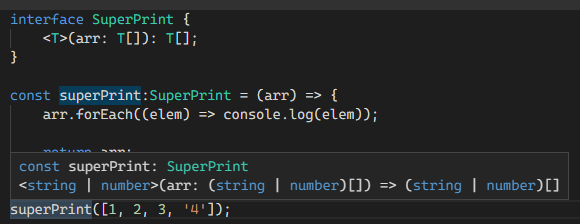
다만 위와 같이 반환 타입에도 받았던 제네릭을 이용해주면, 반환 타입에 대해서는 제대로 타입이 작동한다.
제네릭 상속 (재사용) 이용하기
interface Person<E> {
name: string;
extraInfo: E;
}
interface PersonDetail extends Person<string> {}
const personDetail: PersonDetail = {
name: "JAKE",
extraInfo: "male, developer",
};type Man<E> = {
name: string;
extraInfo: E;
};
type ManDetail = Man<string>;
const manDetail: ManDetail = {
name: "JAKE",
extraInfo: "developer, living in South Korea.",
};위와 같이 유연하게 상속(extends) 시에 이용할 수도 있다.
'Typescript' 카테고리의 다른 글
| 타입스크립트 type 과 interface 특징 및 비교 (0) | 2022.08.01 |
|---|---|
| 타입스크립트 클래스 간단 정리 (0) | 2022.08.01 |
| 타입스크립트 함수 호출 시그니처 설정하기 (0) | 2022.07.24 |
| 타입스크립트 never 타입이란? (0) | 2022.07.24 |
| 타입스크립트 unknown 타입이란? (0) | 2022.07.24 |
