리액트 네이티브 (React Native) 란?
자바스크립트 라이브러리인, 리액트 (React) 와 비슷한 방식을 이용하여 앱 개발을 할 수 있게 해주는 프레임워크이다.
어떤 문제를 해결하려고 나왔는가?
앱 개발 생태계는 두가지 운영체제에 따라 개발 방법이 완전히 갈리고 있다. 크게 삼성폰 (안드로이드) 와 아이폰 (IOS) 인데, 둘은 어떻게 디바이스를 구성할지 표준을 정하고 만드는 것이 아니기 때문에, 앱을 만드는 방법도 완전히 다르다.
무엇보다 React 로 앱을 만드는 것을 목적으로 한다.
React 는 웹개발자라면, 한번쯤 거쳐가는 라이브러리이기 때문에 기존에 알던 지식을 활용하여 웹과 앱을 전부 관리할 수 있다. 그리고 회사 차원에서는 기존의 React 개발자를 앱개발에 활용할 수도 있으니 가성비가 좋다.

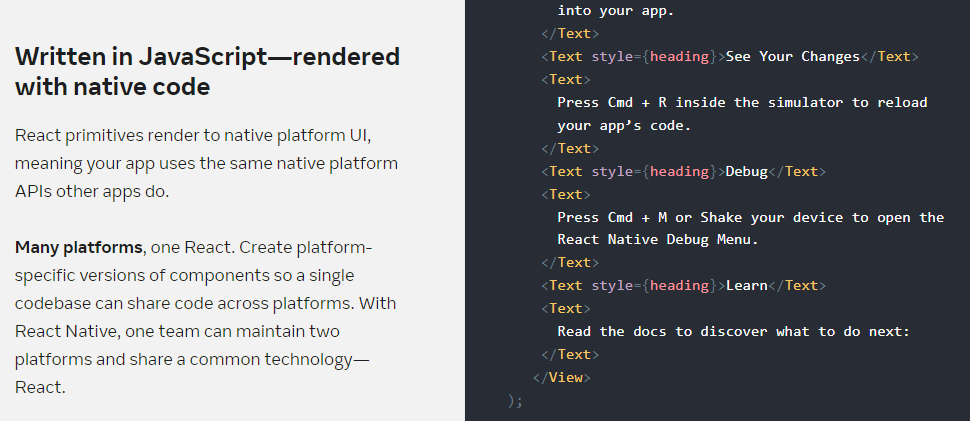
플랫폼에 무관하게 동작하는 앱을 만드는 것을 목적으로 한다.
자바스크립트 코드로 앱을 작성하면, 두 플랫폼에 무관하게 앱을 이용할 수 있게 해주는 것이 목적이다.

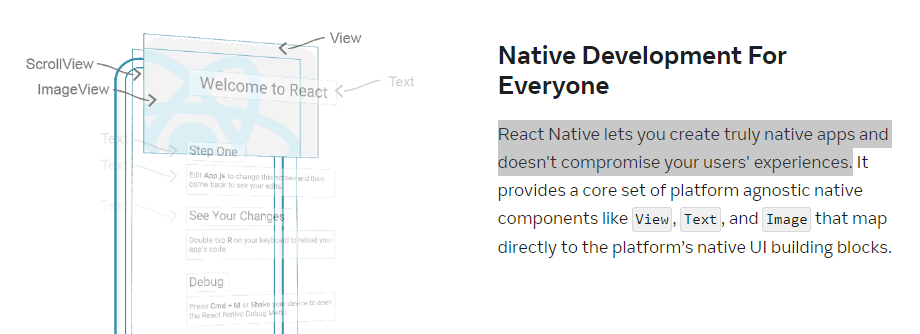
사용자 경험에 악영향을 주지 않는 진짜 Native App 을 만드는 것을 목적으로 한다.
기존에도 이러한 멀티플랫폼 앱을 만들기 위해 많은 시도들이 있었지만, 실제 네이티브 앱의 느낌을 주기 위해 어쩔 수 없이 네이티브 앱을 선택해야만 하는 경우가 많았다. 그러나, 항상 네이티브 앱 비슷한 느낌에서 끝났는데, React Native 는 실제로 Native App 의 느낌을 줄 수 있다.
내부에서 제공하는 컴포넌트인 View, Text, Image 는 자바스크립트 소스코드로 작성 후 빌드하면, 플랫폼의 네이티브 UI가 된다.

자바스크립트를 이용한 좋은 개발경험을 제공하는 것을 목적으로 한다.
기존의 안드로이드 앱 개발과 다르게 앱 UI 등이 변화하는 모습을 개발 시점에서 빠르게 확인할 수 있다. DX가 좋다. 소스코드 작성 이후 반영이 한참 걸리던 이전의 안드로이드 개발을 생각해보면 정말 큰 장점이다.
https://reactnative.dev/img/homepage/ReactRefresh.mp4
레퍼런스
'리액트 네이티브 (React Native)' 카테고리의 다른 글
| 리액트 네이티브 앱 이름 변경 방법 (0) | 2022.10.03 |
|---|---|
| 리액트 네이티브 (React Native) 앱 디버깅 하는 방법들 (0) | 2022.10.03 |
| React Native 의 Metro 란? Metro (메트로) 소개 (0) | 2022.10.02 |
| 리액트 네이티브 초보자를 위한 UI 팁들 (0) | 2022.10.02 |
| 리액트 네이티브 템플릿 프로젝트 기본 폴더 구조 살펴보기 (0) | 2022.10.02 |
