Box-Sizing 이란?
box-sizing 은 width 와 height 이 계산되는 방식을 지정한다.
box-sizing: content-box 의 의미
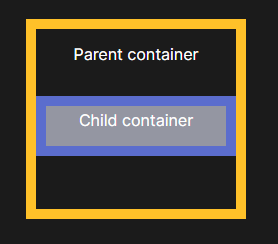
box-sizing: content-box 인 상태에서 width:100% 를 지정한다면,
- 이는 부모 엘리먼트의
border와 안쪽 너비를 포함한 공간을 의미한다. - 부모 엘리먼트의 경계선과 안쪽 여백에 대한 고려를 하지 않는 방식이다.
- 이 때문에, 아래에 추가적으로 설정된
10px는 부모 엘리먼트를 뚫고 나온다.
- 이 때문에, 아래에 추가적으로 설정된
#childContainer {
box-sizing: content-box;
width: 100%;
border: solid #5b6dcd 10px;
padding: 5px;
}
box-sizing: border-box 의 의미
- 이는 부모 엘리먼트의
border와 안쪽 너비를 제외한 공간을 의미한다. - 부모 엘리먼트의 경계선과 안쪽 여백에 대한 고려를 하기 때문에 부모 엘리먼트를 뚫고 나오지 않는다.
- 이 때문에, 아래에 추가적으로 설정된
10px도 부모 엘리먼트를 뚫고 나오지 않는다.
- 이 때문에, 아래에 추가적으로 설정된
- 대부분의 경우, 이 방식이 크기를 조정하기 편하다.
#childContainer {
box-sizing: border-box;
width: 100%;
border: solid #5b6dcd 10px;
padding: 5px;
}
결론
- 웬만하면
box-sizing: border-box를 사용하는 것이 좋다. - 그러나
position: relative나position: absolute와 같은 속성을 가지고 있는 엘리먼트를 다룰 때는box-sizing: content-box를 사용하는 것이padding의 변화나border의 변화에 독립적인 디자인을 얻을 수 있다.
레퍼런스
'프론트엔드 > CSS' 카테고리의 다른 글
| CSS display 속성의 특징 (0) | 2022.12.05 |
|---|---|
| CSS 접기 펴기 애니메이션 만드는 방법 (height: auto 일 때 문제 해결) (0) | 2022.11.29 |
| CSS Functional Notation 이란? (0) | 2022.11.14 |
| CSS @keyframes (키 프레임) 란? (0) | 2022.11.14 |
| CSS At-Rules (@import, @font-face 등) 란? (0) | 2022.11.14 |
