" async="async">
', {
cookie_domain: 'auto',
cookie_flags: 'max-age=0;domain=.tistory.com',
cookie_expires: 7 * 24 * 60 * 60 // 7 days, in seconds
});
시멘틱 HTML (Semantic HTML, 의미론적 HTML, Semantic Markup) 이란? — 제이크서 개발 블로그
시멘틱 HTML (Semantic HTML) 이란?
- 시멘틱 마크업 (Semantic markup) 이라고도 한다.
- 의미론적인 것에 좀 더 집중한 HTML 을 말한다.
- 단순히 눈에 보이는 것을 만들어놓는 것이 아니라, HTML 이 갖는 의미까지 고려한 HTML 이다.
- 웹페이지의 컨텐츠를 기계와 인간이 더욱 읽기 쉽게 만들어주는 HTML 작성 방식이다.
시멘틱 HTML을 구성해서 얻는 이득
- 검색엔진 최적화 (SEO, Search Engine Optimization) 를 해준다.
- 검색엔진 봇이 인식하는 HTML 태그의 퀄리티를 높여 로봇의 페이지 이해를 돕는다.
- 스크린 리더에 더 잘 읽힌다.
- 접근성이 더 좋아진다.
- 유지보수성이 좋아진다.
- 명확한 태그 이름을 통해 의도한 구조와 의미를 더 명확하게 만든다.
시멘틱 HTML이 되기 위한 HTML 작성 방식
non-semantic elements 를 남발하지 않는다.
div, span 과 같은 것들이 있다. 이들은 content 에 대한 어떠한 설명도 하지 않는다.
HTML 5 semantic elements 를 적재적소에 활용하면 된다.
form, table, img 등 content 가 가지는 의미를 명확히 설명하는 태그들이다.
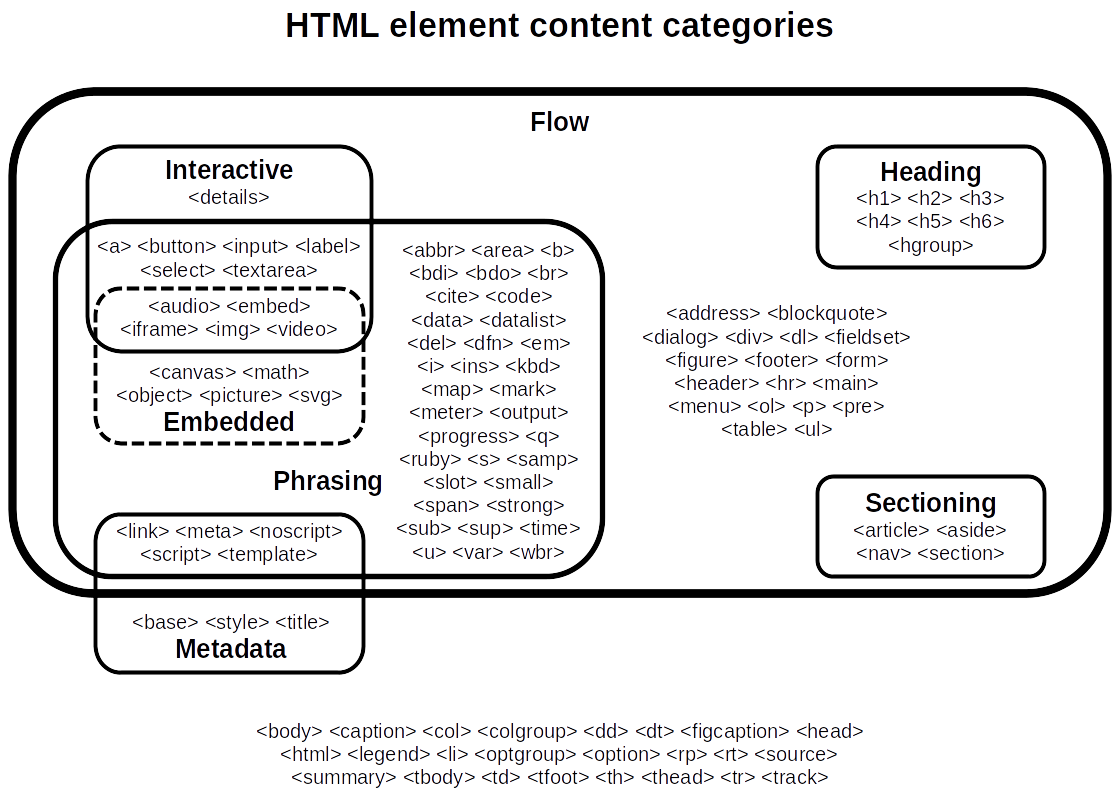
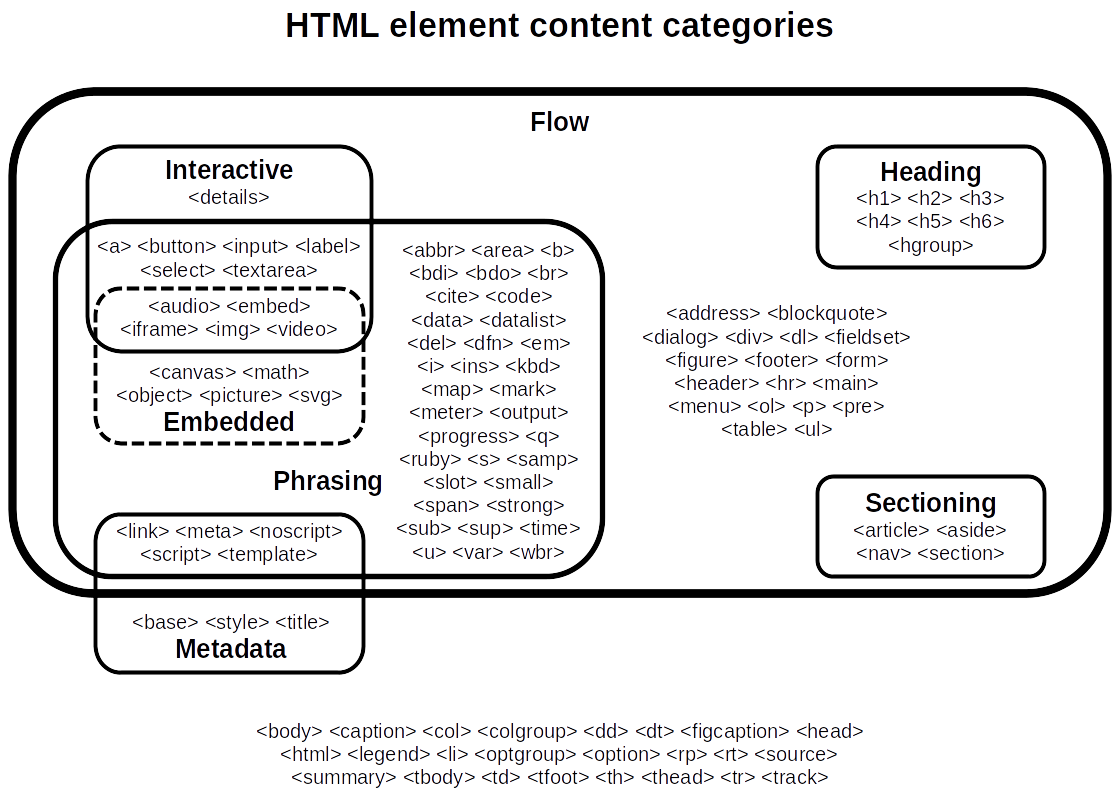
HTML5 semantic elements: 시멘틱 HTML 을 구성하는 구성요소들

<header>: 헤더 섹션을 나타낸다. 로고, 네비게이션, 소개 콘텐츠 등이 여기에 해당한다.<nav>: 네비게이션 링크를 포함했다는 것을 나타낸다. 사이트의 메인 메뉴나 TOC 에 들어간다.<main>: 페이지에 단 하나만 존재해야 한다. 머리글, 바닥글, 사이드바, 네비게이션을 제외한 문서의 주요 컨텐츠를 나타낸다.<article>: 포스팅 같이 재사용 및 배포할 수 있는 독립된 컨텐츠를 나타낸다.<section>: 제목이 있는 컨텐츠의 주제별 그룹을 나타낸다. 페이지를 논리적인 섹션으로 나눈다.<aside>: 사이드바 혹은 광고, 중간 인용문 같은 주변 컨텐츠와 약간의 연관이 있는 콘텐츠를 나타낸다.<footer>: 푸터 부분을 나타낸다. 보통 카피라이트, 연락처, 추가 네비게이션이 위치한다.<figure>, <figcaption>: 이미지, 다이어그램 혹은 다른 미디어 컨텐츠 등을 캡션과 함께 나타낸다.<mark>: 보통 하이라이트된 텍스트를 나타낸다.<time>: 날짜, 시간, 기간 등의 특정 시점을 나타낸다. 내부에 datetime 속성을 가질 수 있다.
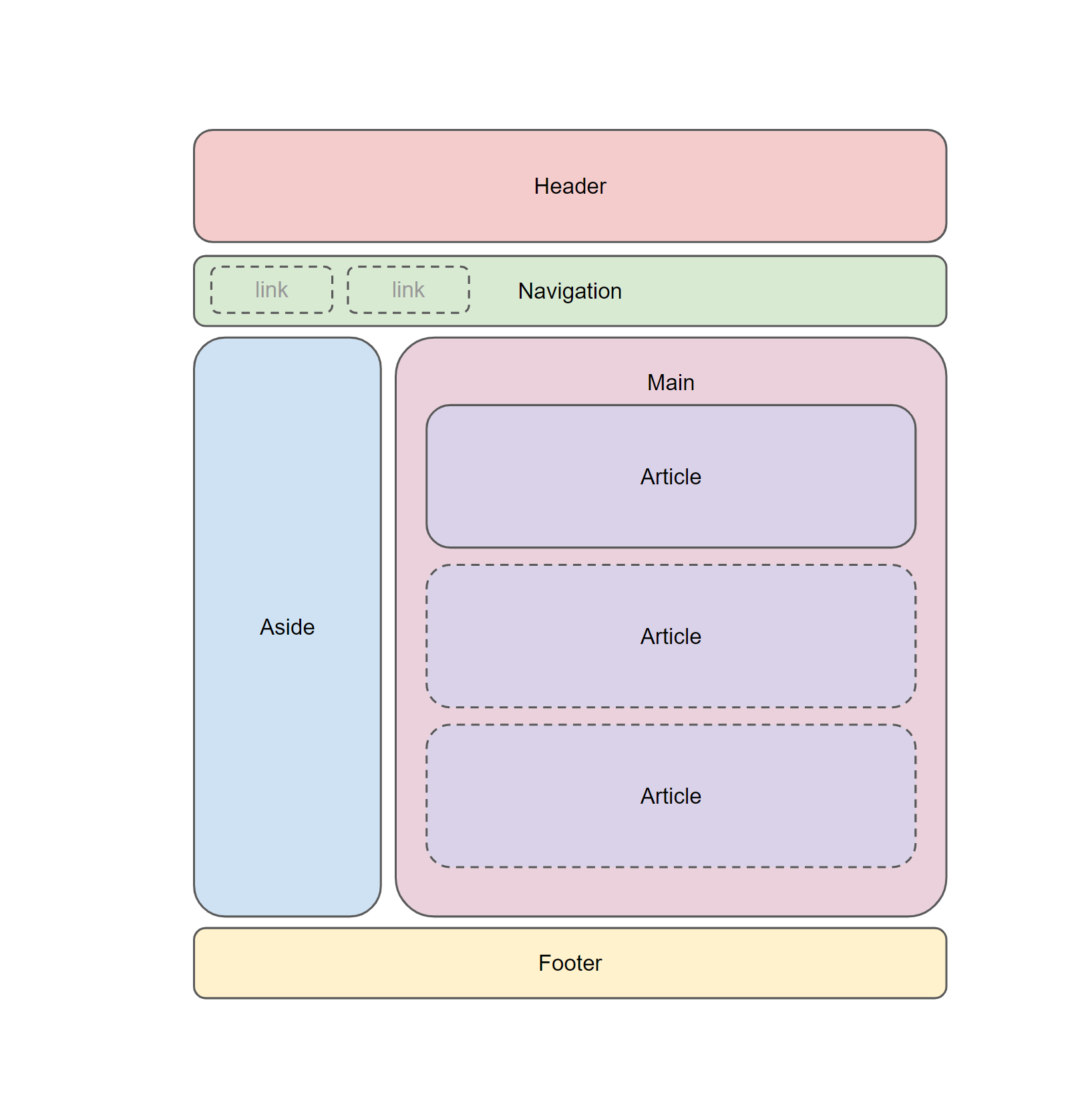
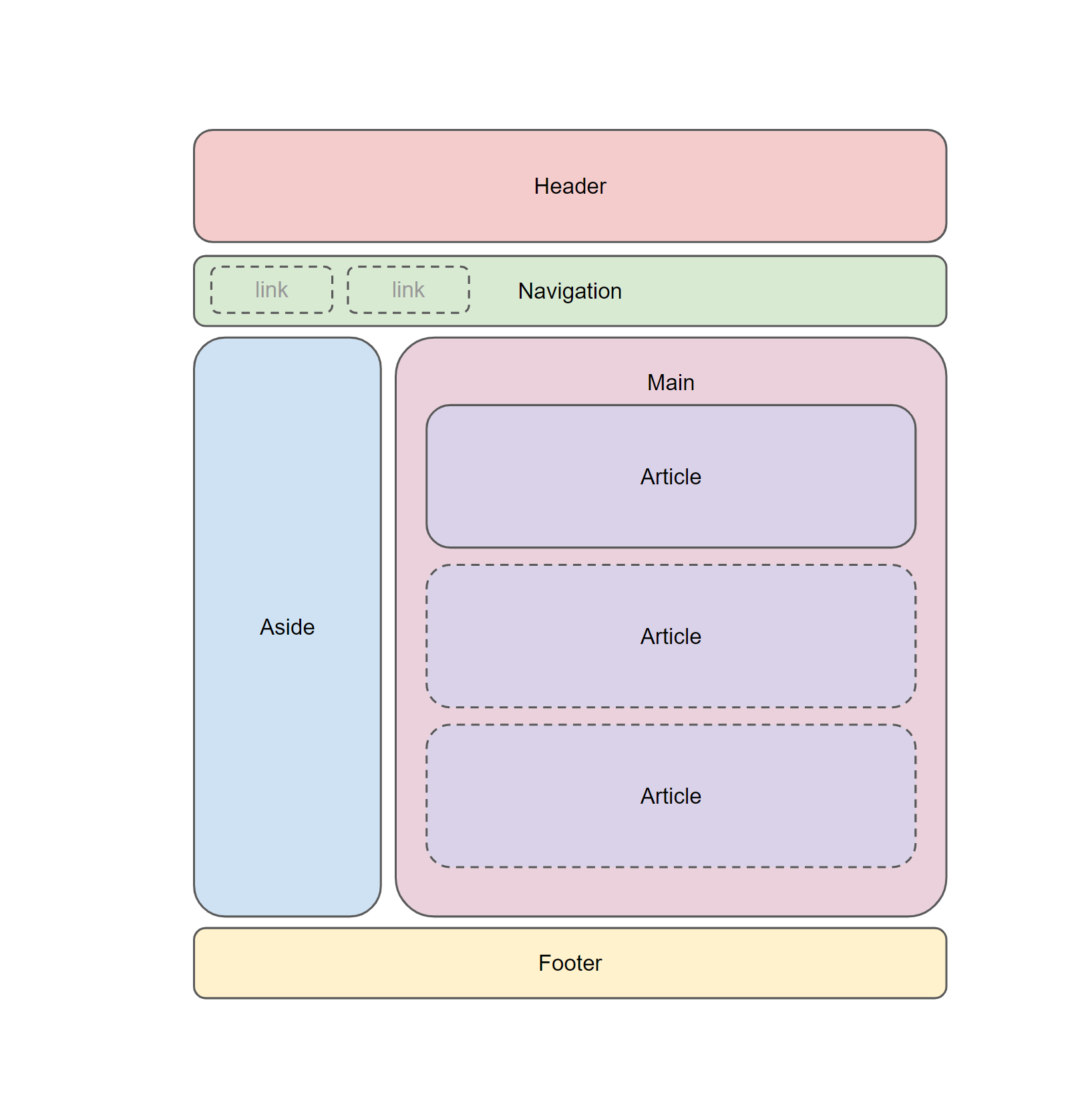
일반적인 페이지 레이아웃 예시

레퍼런스