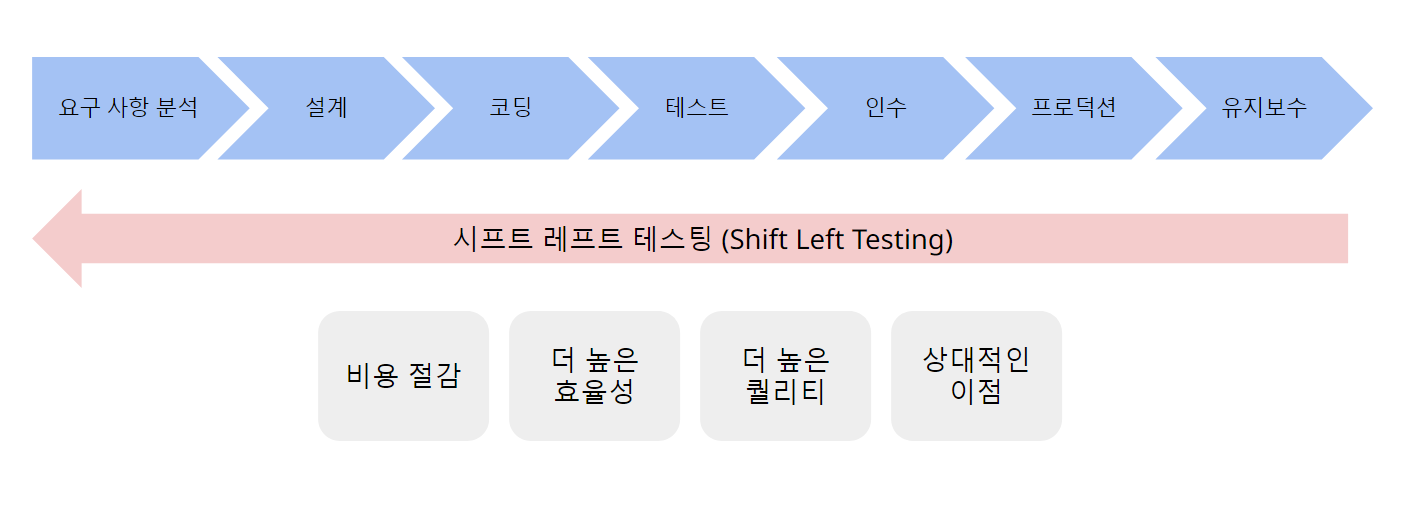
Shift Left Testing 이란?
- 개발 수명 주기 초기에 테스트 단계를 왼쪽 (시작점) 으로 이동하는 것을 말한다.
- 테스트를 앞단계로 가져오는 것이다.
- 테스트가 소프트웨어 개발 수명 주기의 마지막에만 적용되는 것을 피하려 하는 것이다.
- 폭포수 개발 방법론 vs 애자일 개발 방법론 포스팅 을 참고하면 폭포수에선 주로 마지막에만 테스팅을 하고, 애자일에서는 매 주기마다 테스트를 한다.
왜 Shift Left Testing 이라 하는가?

- 이는 우리가 보통 글을 읽을 때 왼쪽에서 오른쪽으로 읽는 것에서 착안했다고 생각하면 된다.
- 왼쪽으로 간다는 것은 "초기에 자주 테스트하고 가능한 한 빨리 테스트를 시작하라"는 뜻을 가졌다.
Shift Left Testing 의 핵심
- 계획 단계에서 품질을 점검하고 개발 단계 전반에 걸쳐 테스트를 계속 수행함으로써 문제를 예방한다.
- 결과적으로 최종 결과물의 품질을 높일 수 있다.
Shift Left Testing 과 애자일의 관계
- Shift Left Testing 은 애자일과 잘 맞는다.
- 애자일에서 테스트 엔지니어는 코드가 증가할 때마다 테스트를 수행하는데 이를 보통 2주 스프린트라고 한다.
초기 테스트의 중요성
- 코드에 버그가 언제 들어오는지를 각 주기에 최대한 빠르게 알 수 있어서 많은 시간과 비용을 절약할 수 있다.
- 초기 테스트 없이 일단 코드가 완성된 뒤 테스트에서 버그가 발견된 경우엔 이미 고치기에 너무 오래걸리는 경우가 많다.
- 집을 다 지은 뒤에 자재를 잘못썼다는 것을 아는 것과 비슷하다.
Shift Left Testing 에 포함되는 것
- 개발자가 단위 테스트를 구현하도록 돕는 테스터
- 통합 테스트 사례 계획, 생성, 자동화
- 모든 단계 구성 요소 수준에서 가상화된 서비스 계획, 생성 및 사용
- 피드백 수집, 우선순위 지정 및 처리
Shift Left Testing 의 장점
- 버그를 빨리 발견할수록 수정 비용이 감소
- 오류가 시스템에 삽입된 순간을 알아내기 용이하므로 어디서 오류가 발생했는지 찾기 쉬움
- 각 빌드마다 테스트를 수행하면 오류의 크기가 작아지고 감지 및 위치 찾기가 쉬워짐
- 결과적으로 수정하는데 드는 비용이 줄어듦
성과
- 인적 오류율 감소
- 테스트 커버리지 증가
- 비즈니스 로직에 할당할 수 있는 시간 증가
- 코드 품질 검사 가능
- 기본 제공 보안 검사 가능
- 프로덕션 환경에서 사용자가 질면할 오류 감소
일정적인 이득
- 폭포수 개발 방법론에서는 출시 이전에 많은 에러가 발견되면 테스팅 예상 기간이 늘어남에 따라 출시 일정의 압박을 받을 수 있는데 그게 상대적으로 덜하다.
- 이로인해 품질도 올라간다.
부가적인 이득
- 이러한 문화가 정착되면 최신 IT 문화를 선도하는 개발자들을 채용하기 용이해짐
Shift Left Testing 의 단점
말처럼 쉽지 않음
- 팀의 아주 많은 노력이 필요함
- 프로세스, 기술, 도구 등을 어떻게 선택할지 고려해야 함
병목 현상 위험
- 성능 및 사용자 승인 테스트 단계에서 모든 조각이 모이면 대기열에 갇힐 수 있다.
- 이는 서비스 가상화를 활용해 어느정도 극복할 수 있다.
가치 있는 작업 (A Worthwhile Undertaking)
- 단점보다는 분명 장점이 더 많다
- 테스터는 자신의 업무 중 일부를 개발자에게 위임하고 더 많은 테스트 활동을 할 수 있다.
- 성숙한 팀에서는 테스터가 '코치' 가 되어 개발자에게 더 나은 코드 작성법, 버그 방지법, 단위 테스트 직접 수행법 등을 교육할 수 있다.
- 테스터가 비즈니스 사례, 침투 테스트, 성능 테스트 등 더 다양한 테스트를 탐구할 수 있는 시간이 생긴다.
- 더 높은 수준의 품질을 가질 수 있다.
반응형
'소프트웨어 공학 > 테스팅' 카테고리의 다른 글
| 테스팅에서 사용되는 기본 용어 5가지: 기능, 사용자 흐름, 테스트 케이스, 엣지 케이스 (0) | 2023.07.01 |
|---|---|
| 수동 탐색적 테스트란? (0) | 2023.07.01 |
| 풀스택 테스트 혹은 풀스택 테스팅 (Fullstack Testing) 이란? (0) | 2023.07.01 |
| 풀스택 테스팅, 챕터 1 풀스택 테스팅이란? (0) | 2023.06.25 |
| 계층구조형 (BDD, Behave Driven Development) 테스트 작성법 (0) | 2022.07.26 |