Debounce 와 Throttling 의 필요성

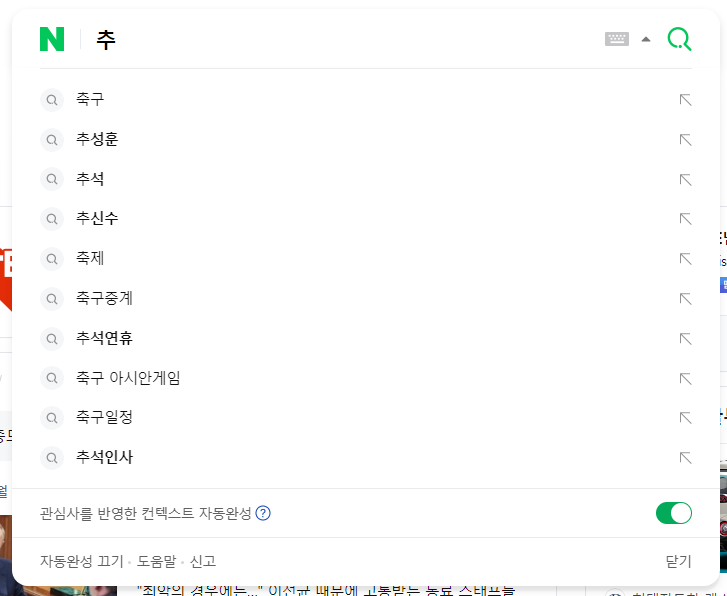
- 검색엔진들은 자음 하나로도 많은 검색어 추천 결과를 제공한다.
- 사용자가 현재까지 입력한 검색어에 따라 검색어를 추천해주는 것이다.
- 사실 내부적으로는 서버에 검색어를 보내고 그에 따른 추천 검색어를 받는 과정을 거친다.
- 그런데 이 과정에서 너무 많은 글자를 썼다 지웠다 한다면? 서버는 너무 많은 요청을 처리해야 한다.
- 이를 최적화 하기 위해 '사용자의 글자 입력이 잠시 끊긴 시점'에만 요청을 보내려면 어떻게 해야 할까?
- 여기에 디바운스라는 최적화 기법이 이용되는 것이다.
Debounce (디바운스) 와 Throttling (쓰로틀링) 이란?
- 함수가 너무 많이 실행되지 않도록 제어하는 테크닉이다.
- 성능 최적화와 리소스 관리에 많이 이용된다.
Debounce (디바운스)
- 지정된 딜레이 안에 n번의 호출이 발생하는 경우 마지막 1번만 실행한다.
- ex) 딜레이를 1초로 잡는다면 100번의 버튼 클릭이 발생해도 각 클릭 사이의 간격이 1초 이내였다면, 마지막 100번째 클릭만 실제로 함수를 호출한다.
- 기본적으로 함수 호출이 지연되는 것이다.
- ex) 디바운스 딜레이가 1초라면, 1번만 클릭해도 1초 후에 실행된다.
- 지정된 딜레이 전에 호출을 요청하면 이전 호출이 취소되는 것이다.
- ex) 디바운스 딜레이가 1초인데, 1초를 못기다리고 또 누르면 다시 1초를 기다려야 한다.
음식점에 줄을 서다가 중간에 이탈하면 다시 맨 뒤부터 줄을 서야하는 것과 비슷하다.
동작 방식
- 함수 호출이 디바운서를 트리거 한다.
- 디바운서는 지정된 기간 동안 타이머를 설정한다.
- 타이머를 끝까지 기다리기 전에 새 호출이 들어오면 타이머의 시간이 처음으로 초기화된다.
- 타이머가 초기화되지 않고 끝까지 기다리면 함수가 호출된다.
용례
- 검색어 자동완성: 사용자가 입력을 중단할 때까지 검색 결과에 대한 API 호출을 지연한다.
- 양식 유효성 검사: 사용자가 데이터 입력을 끝마친 뒤에 유효성 검사를 시작한다.
- ex) 아이디나 패스워드를 다 입력하기도 전에 길이가 너무 짧다고 하지 않는다.
- API 호출 속도 제한: API 호출이 너무 잦게 발생하면 서버에 부하가 가므로 디바운스로 호출을 제한한다.
- 실수 방지: 은행에서 송금 요청 버튼을 실수로 두번 클릭해도 마지막 한번에 대해서만 실제로 송금 요청된다.
코드 예제
let debounceTimer;
function debounce(func, delay) {
return function () {
clearTimeout(debounceTimer);
debounceTimer = setTimeout(() => func.apply(this, arguments), delay);
};
}Throttling (쓰로틀링)
- 함수가 호출되는 횟수와 상관없이 일정 간격으로 함수를 실행한다.
- 딜레이 안에 함수 호출을 다시하면 타이머가 초기화되던 디바운스와는 다르다.
- 딜레이를 주는 방식은 디바운스와 동일하지만 설정한 시간 내에 추가적인 함수 호출 요청을 무시한다.
- 디바운스와 달리 딜레이를 초기화하지 않는다.
- 딜레이가 끝나면 함수가 실행된다.
동작 방식
- 함수 호출이 스로틀을 트리거한다.
- 설정된 딜레이 내에 함수가 호출되지 않으면 함수가 실행된다.
- 딜레이 내 추가 호출은 무시된다.
- 딜레이가 만료되면 호출이 실행되고 프로세스가 반복된다.
용례
- 무한 스크롤: 사용자가 스크롤을 내렸을 때 실행되지만 스크롤로 인식된 모든 픽셀에 대해 요청을 보내진 않는다.
- 마우스 움직임 이벤트: 마우스 움직임을 추적하지만 브라우저에 과부하가 걸리지 않도록 한다.
- 실시간 업데이트: 잦은 업데이트가 도움이 되지만, 즉각적이어서는 안되는 경우에 유용하다.
코드 예제
let lastCall = 0;
function throttle(func, delay) {
return function () {
const now = new Date().getTime();
if (now - lastCall < delay) return;
lastCall = now;
return func.apply(this, arguments);
};
}차이점
- 실행 빈도: 쓰로틀링은 일정 시간안에 한번은 실행된다는 보장이 있지만, 디바운스는 일정 시간동안 중복 호출이 없어야만 실행이 된다.
- 사용자 피드백: 쓰로틀링은 즉각적인 피드백을 제공해 스크롤과 같은 작업에 유용하다. 디바운싱은 UI의 반응성을 떨어트리지만 작업이 완료될 때까지 함수 호출을 방지하려는 경우에 유용하다.
- 복잡성: 쓰로틀링은 일반적으로 함수 호출만 제한하므로 구현하기가 더 간단하다. 디바운싱은 타이머와 더 복잡한 로직이 필요하다.
권장사항
- 시간에 민감한 작업: 쓰로틀링
- 시간에 민감하지 않은 작업: 디바운스
구현된 라이브러리
- Lodash: 고도로 최적화된 디바운스 및 쓰로틀링 제공
- RxJS: debounceTime, throttleTime 과 같은 연산자가 존재함
반응형
'프론트엔드' 카테고리의 다른 글
| 브라우저 라우팅과 해시 라우팅의 차이 (Browser Routing 과 Hash Routing 의 차이) (0) | 2024.02.14 |
|---|