파이프 (Pipe) 란?
@Injectable데코레이터가 붙은PipeTransform인터페이스를 구현하는 클래스로- 요청 데이터 변환 및 유효성 검사에 사용한다
- 핸들러가 호출되기 직전 라우트 핸들러가 처리중인 Argument 를 대상으로 작동한다.
주요 기능
- 변환 (Transformation): 입력 데이터를 원하는 형태로 변환 가능
- ex) 문자열 -> 정수
- 유효성 검사 (Validation): 입력 데이터가 올바르지 않은 경우 예외 발생 가능
파이프가 실행되는 영역
- 파이프는 예외 영역 (Exceptions zone) 에서 실행되어 파이프가 던지는 예외는 예외 계층에서 처리된다. 파이프에서 예외가 발생하면 컨트롤러 메서드가 이어서 실행되지 않는다.
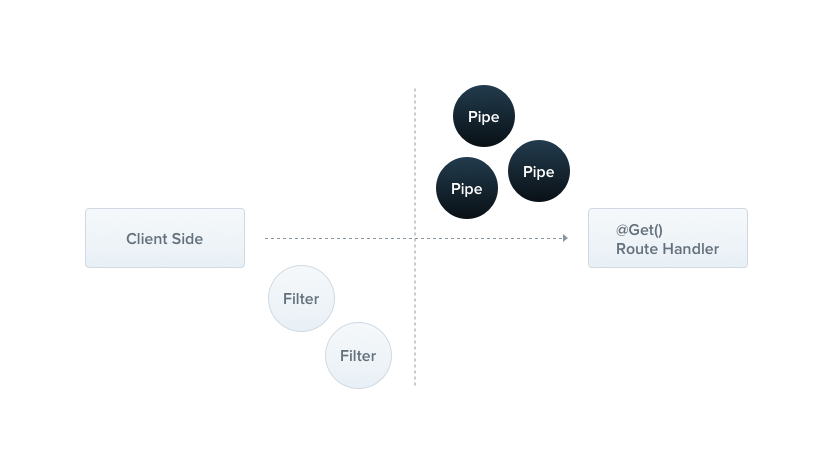
다이어그램 살펴보기

- 클라이언트: Nest.js 서버의 Route Handler 로 요청을 보냄
- 필터: 라우트 핸들러까지의 경로에 존재함
- Http 컨텍스트에서의 예외를 포착하고 예외를 처리할 때마다 실행됨
- 파이프: 라우트 핸들러 바로 앞에 위치하여 데이터를 변환하거나 유효성 검사를 함
- 모든 미들웨어 다음으로 실행되고 각 요청에 대한 라우트 핸들러및 모든 인터셉터가 실행되기 전에 실행
@Get라우트 핸들러: Get 요청을 처리하는 컨트롤러 메서드를 나타냄
필터와 파이프를 서로 다른 위치에 놓은 이유는 요청 처리 파이프라인에서 필터와 파이프의 순서와 각기 다른 역할을 보여주기 위해서임
작동 방식
- 실행 지점: 가드 뒤와 인터셉터 및 라우트 핸들러 앞에서 실행
- 데이터 흐름: 쿼리 파라미터, 패스 파라미터, 요청 본문 등의 입력 데이터를 받아 처리하고 변환된 데이터를 반환하거나 유효성 검사에 문제가 있는 경우 예외를 발생
- 의존성 주입:
@Injectable이 붙었기 때문에 서비스처럼 의존성 주입 가능
Pipe 의 종류
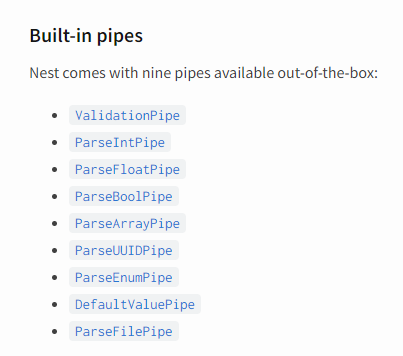
- 빌트인 파이프(Built-in Pipes): Nest.js 에서는 자주 사용되는 Validation, Transformation 에 대한 몇가지 표준 파이프를 제공함.
- 이는 공식문서에서 확인 가능함
- 커스텀 파이프(Custom Pipes):
PipeTransform인터페이스와transform메서드를 구현하여 생성하는 것도 가능하다.

파이프 스코프
- 전역 스코프 (Global Scope):
main.ts에서app.useGlobalPipes(new YourPipe())를 사용해 전역적으로 적용 가능 - 컨트롤러 스코프 (Controller Scope): 컨트롤러 내 모든 라우트 핸들러에 파이프 적용 가능
- 파라미터 스코프 (Parameter Scope): 라우트 핸들러의 특정 매개변수에 파이프 적용 가능
코드 예제
- 쿼리 파라미터에 커스텀 파이프인
UppercasePipe를 적용하는 예이다.
import { PipeTransform, Injectable, ArgumentMetadata } from "@nestjs/common";
@Injectable()
export class UppercasePipe implements PipeTransform<string> {
transform(value: string, metadata: ArgumentMetadata): string {
return value.toUpperCase();
}
}@Controller("example")
export class ExampleController {
@Get()
getData(@Query("param", UppercasePipe) param: string) {
// 'param' will be in uppercase
}
}파이프의 또 다른 장점 (예외 처리)
ParseIntPipe를 통해 요청의 쿼리 파라미터 등을 변환하면, 오류 시 미리 작성된 예외가 던져진다.- Client 는 아래의 예외를 보고 무엇이 잘못됐는지 추측할 수 있다.
{
"message": "Validation failed (numeric string is expected)",
"error": "Bad Request",
"statusCode": 400
}요약
- 파이프는 데이터 변환 및 유효성 검사를 도와주는 Nest.js 의 기능이다.
반응형
'프레임워크 > Nest.js' 카테고리의 다른 글
| Nest.js 인터셉터 (Interceptor) 란? (0) | 2024.02.07 |
|---|---|
| Nest.js 의 Class Validator 란? (0) | 2024.02.02 |
| Nest.js 의 가드(Guard) 란? (0) | 2024.02.02 |
| Nest.js Request Lifecycle 과 기본 아키텍처 (0) | 2024.01.06 |
| Nest.js 소개 (0) | 2024.01.06 |