분류 전체보기
토스 Slash - 김재민님 지속 성장 가능한 코드를 만들어가는 방법
토스 Slash 강의에서 나왔던 문제와 그 해결 김재민님 지속 성장 가능한 코드를 만들어가는 방법 패키지 관리에 대한 문제 패키지 관리는 중요하다. 햄버거를 팔 때, 만일 빵 패티 피클, 감자튀김, 콜라를 전부 같은 통에 부어버린다면 과연 이것은 햄버거 세트인가? 패키지는 유연해야 한다. 적절한 패키지는 상황에 따라 달라진다. 햄버거 세트 100개를 판다면, 똑같이 포장하여 팔 것인가? 한 박스에 햄버거 100개를 따로 넣고 한 박스에는 감자튀김 100개를 따로 넣고 따로 포장된 음료 캐리어에는 콜라 100 개를 따로 넣는 것이 낫지 않을까? import 문에서 살펴보기 import com.core.component.CardPaymentProcessor; import com.core.component.C..
SQL SERVER (MSSQL) 날짜와 날짜 사이 모든 날짜 구하기
쿼리만 보기 아래에는 내가 겪은 문제와 해결과정을 잡다하게 써놨다. 그런데 검색을 통해 들어온 사람들은 쿼리만 빨리 보고싶을 것 같아서 작성한 쿼리를 맨 위에 올려둔다. 아래의 쿼리를 실행시키면 바로 결과가 나올 것이다. declare @st_search datetime='2022-12-01' declare @ed_search datetime='2023-02-28' ;WITH Nums AS ( SELECT n = ROW_NUMBER() OVER (ORDER BY [object_id]) FROM sys.all_columns ) SELECT HIST_YY, HIST_MM, HIST_DAY, concat(hist_yy, '-', RIGHT('0' + C..
400 Bad Request, 401 Unauthorized, 403 Forbidden 상태코드 구분하기
400 Bad Request 에러 애플리케이션이 요구하는 스펙에 맞지 않는 요청을 했을 때 ex. 회원가입 시 필수 항목 누락 상태코드 400 - MDN 공식 문서 상태코드 400 - 위키 401 Unauthorized 에러 토큰이 없는 경우 토큰이 만료된, 조작된, 유효하지 않은 경우 상태코드 401 - MDN 공식 문서 상태코드 401 - 위키 403 Forbidden 에러 토큰은 유효한데, 권한이 없는 경우 ex. 다른 사용자의 글을 수정하려고 할 때 상태코드 403 - MDN 공식 문서 상태코드 403 - 위키 레퍼런스 https://auth0.com/blog/forbidden-unauthorized-http-status-codes/
토비의 스프링 4장 요약 정리 - 예외 처리
예외처리의 함정 예외처리는 코딩 초보 시절에는 왜 하는지도 모르고 그냥 넘어가기 쉽다. 그런데, 예외처리를 대충한다면, 막상 예외가 발생했을 때 디버그가 매우매우 어려워지는 상황이 발생할 수 있다. 가장 문제인 코드 try { ... } catch(Exception e) { // no code } catch 블록에 아무것도 적지 않는 개발자가 많다. 예외 발생 시 무엇이 문제인지도 모른채 코드는 정상적으로 실행되지 않는 상태가 될 수 있다. 소위 예외 블랙홀로 불리며 모든 예외를 잡아먹는다. 덜 문제인 코드 try { ... } catch(Exception e) { e.printStackTrace(); } 예외가 무엇인지 적어도 프린트라도 하는 코드이다. 올바른 예외처리 방법은? 크게 복구하는 방법과 단..
Next.js 의 빌트인 태그인 next/head 는 무엇일까?
개요 Next.js 에서는 next/head 라는 것을 빌트인으로 제공한다. HTML 마크업의 head 엘리먼트 내부에 들어갈 내용들을 설정 가능하다. 기존의 head 엘리먼트는 HTML 상단에 위치했어야 하는 것과 다르게 Next.js 에서 제공하는 Hello world! ) } export default IndexPage 주의점 1: 중복 태그 아무 위치나 아무 페이지나 입력 가능하며, 컴포넌트로 나뉘어지는 리액트 앱의 특성상 중복으로 엘리먼트를 넣을 확률도 꽤 있다. 그래서 key 프로퍼티를 이용하여 중복된 요소를 추가하지 않도록 주의해야 한다. 중복 예시 import Head from 'next/head' function IndexPage() { return ( Hello world..

토비의 스프링 3장 요약 정리 - 템플릿
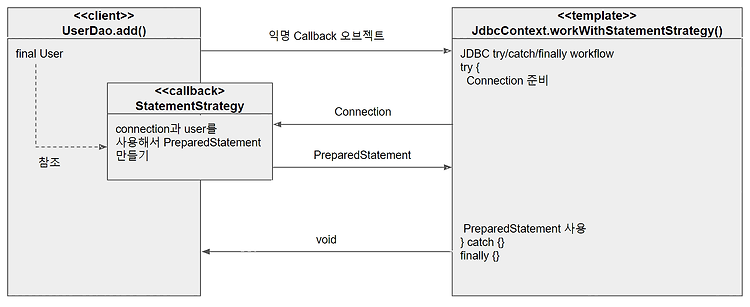
템플릿이란? 코드 블럭이 갖는 특성에 따라 코드를 분리하는 것이다. 다음과 같은 특징을 갖는다고 가정한다. 변경을 통해 그 기능이 다양해지고 확장되는 성질을 가진 코드가 있다. 고정되어 있고 변하지 않으려는 성질을 가진 코드가 있다. 일정한 패턴으로 유지되는 특성을 가지는 부분을 독립시킨 것이 템플릿(틀)이다. 책에서는 UserDAO에서 비즈니스 로직을 담당하는 부분(변화)과 DB를 연결하는 부분(고정)을 나누었다. deleteAll() 개선하기 public void deleteAll() throws SQLException { Connection c = null; PreparedStatement ps = null; try { c = dataSource.getConnection(); ps = c.prepa..
Next.js 가 지원하는 Pre-rendering 이란 무엇일까?
Next.js Pre-rendering 개요 Pre-rendering 이란, Next.js 가 각 페이지에 대한 HTML 을 생성하는 것을 말한다. 기존의 문제: SPA 의 Client-side 렌더링 문제 원래 React 같은 SPA(Single Page Application) 는 보통 .html 파일 내부에 Root 로 사용될 태그 하나만 존재한다. html 파일에는 아무것도 존재하지 않고, 브라우저를 통해 URL 에 접근하면, 자바스크립트에 의해 Client-side 렌더링이 시작된다. 이렇게 Client-side 자바스크립트 렌더링 방식은 느린 인터넷 환경을 이용하는 사람에게는 잠시동안 Blank page 를 보여주기도 하며, 검색엔진 최적화가 어렵다는 단점이 있다. 문제 해결: Next.js 의..

Next JS 에서 스타일링을 적용하는 다양한 방법
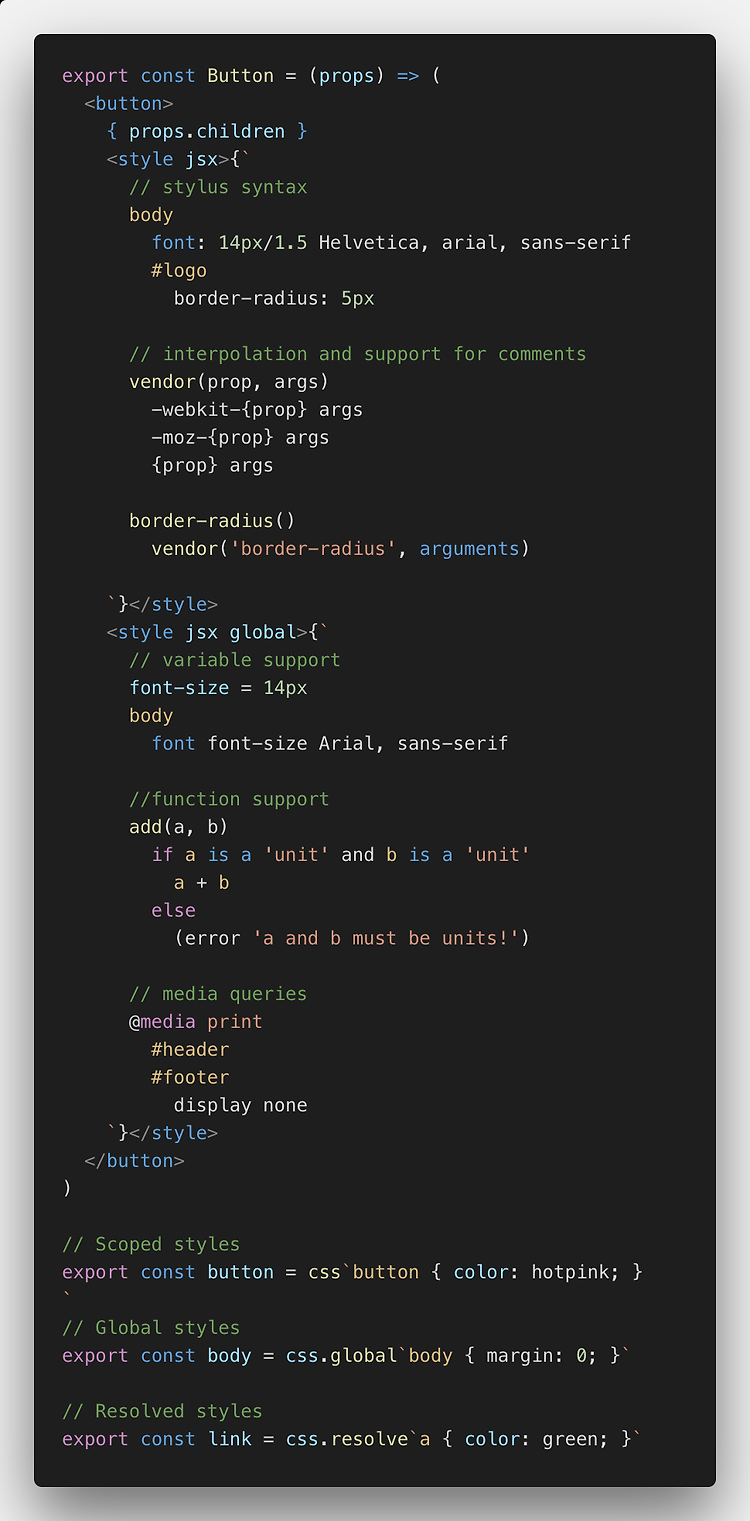
Next JS 에서의 대표적인 스타일링 방법 3가지 알아보기 Next JS 는 취향에 맞게 다양한 스타일링 기법을 제공한다. 대표적인 스타일링 기법은 총 3가지가 있다. Module-Level CSS: [name].module.css 파일을 이용하는 방법이다. CSS-in-JS: 반환 컴포넌트에 style 속성을 정의하고 JS 오브젝트를 넣는 방식이다. Global CSS: 우리가 보통 아무런 프레임워크를 사용하지 않을 때 단순하게 CSS 파일을 삽입해 스타일링하는 방식과 같은 방식이다. 여담으로 나는 요즘 tailwind css 를 이용하여 스타일링을 많이 하고 있다. tailwind CSS 를 이용하면 보통 클래스 속성에 디자인 키워드를 추가하는 방식으로 스타일링을 하게 된다. Component-Le..
VSCODE 자동 포맷팅 (Auto Formatting) 하는 방법
VSCode Extension 중 Formatter 가 너무 많아서, VSCode 에서 가끔 어떤 Formatter 를 사용할지 몰라 사용이 안되는 경우가 있다. 그럴 때는 4번만 수행하면 된다. 코드 자동 포맷팅하기 VS Code 의 Extension 중 Prettier - Code formatter 를 설치한다. Cmd + Shift + A 를 입력하거나, View > Command Palette 를 클릭하여 Preferences: Open User Settings 를 찾아 클릭한다. 검색어에 format 을 입력하고 Editor: Format On Save 를 클릭하여 저장 시 포맷팅 옵션을 활성화한다. 다시 Command Palette 를 선택하고 Format document with... 항목을..
Next.js APP _app.js 의 모든 것
개요 Next.js 에는 기본으로 제공되는 App 컴포넌트가 존재한다. App 은 pages 에 있는 모든 페이지에 가기 전에 거쳐가야 하는 길이다. 이를테면 pages/index.js 에 접속한다면, index.js 에 접근 전에 pages/_app.js 에 먼저 들르게 된다. 이는 Next JS 의 프레임워크적 특성이다. 좋든, 싫든 들리게 된다. Next.js 는 App 컴포넌트를 페이지 초기화에 이용한다. App 컴포넌트를 오버라이드하여 페이지 초기화 과정을 커스터마이징할 수 있다. pages/_app.js 파일을 만들어 다음과 같은 부분을 커스터마이징 할 수 있다. _app.js 를 이용하여 커스터마이징 가능한 부분 페이지가 변경되어도 레이아웃을 유지할 수 있다. 페이지를 이동하는 동안에도 상태..

next.js 의 라우팅은 일반적인 페이지의 라우팅과 무엇이 다른가?
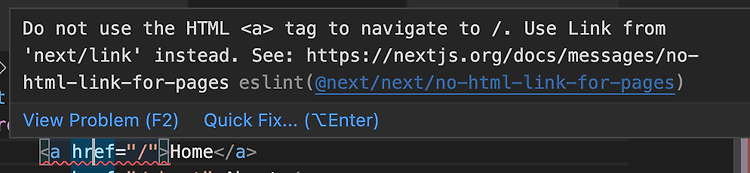
Next.js 라우팅 개요 Next.js 는 pages 개념 위에 파일 시스템을 기반으로 한 라우터를 가지고 있다. next.js 의 page 란 무엇일까? 글에서 알아봤듯, pages 디렉토리에 리액트 컴포넌트 파일을 추가하면, 우리가 따로 설정해주지 않아도 해당 URL 에 접근했을 때 자동 라우팅이 된다. pages 디렉토리 내부에 중첩 디렉토리를 만들고 파일을 배치하는 것만으로도 대부분의 라우팅 패턴을 정의할 수 있다. 인덱스 라우팅 index.js, index.ts 와 같은 파일은 언제나 메인 경로를 가리킨다. pages/index.js 와 같이 리액트 컴포넌트 파일을 추가하면, / 경로로 접근 가능하다. pages/blog/index.js 와 같이 리액트 컴포넌트 파일을 추가하면, /blog 경..
토이 프로젝트 및 업무 일부 회고 (엑셀, 스프링 등)
토이 프로젝트 (모여봐) 회고 이번주에 프로젝트에서 어떤 것을 했는지 되돌아보자. 이번주에 한 것 thymeleaf 로 프론트 페이지를 띄웠다. html form 을 이용해 기존에 작성해둔 REST API 와 통신하여 데이터의 추가 및 리스트 조회를 구현했다. 느낀것 간단하게라도 화면을 그리면 프로젝트 진행률이 착착 올라가는 느낌이다. 이 앱에서 무엇을 할 수 있을지도 조금 더 구체화되는 느낌이다. MVP (Minimum Viable Product) 에 대한 중요성을 느꼈다. HTML Form 이 구형이 된 느낌을 받았다. 요즘 대세는 REST API 이다. HTTP Form 의 기본 전송 Content-Type은 application/x-www-form-urlencoded 이다. REST API 에서 ..